pamela fox's talks
Here are all the talks I've given over the years.
Please note that many talks are outdated now, since web tech moves fast.
-
 Building agents with Microsoft Agent Framework
Learn how to build agents with the new Microsoft Agent Framework (successor to AutoGen and Semantic Kernel). Starting with a simple agent using tools, then moving to multi-agent workflows, memory, and planning for more powerful solutions. Code samples in Python, with concepts applicable to .NET.
Building agents with Microsoft Agent Framework
Learn how to build agents with the new Microsoft Agent Framework (successor to AutoGen and Semantic Kernel). Starting with a simple agent using tools, then moving to multi-agent workflows, memory, and planning for more powerful solutions. Code samples in Python, with concepts applicable to .NET. -
 Red-teaming for LLM-powered apps
Learn how to red-team LLM-powered apps using the Python pyrit package to find vulnerabilities and improve safety.
Red-teaming for LLM-powered apps
Learn how to red-team LLM-powered apps using the Python pyrit package to find vulnerabilities and improve safety. -
 Build agents with knowledge, agentic RAG and Azure AI Search
This session showcases the latest knowledge features from Azure AI Search. We demo how to connect your agentic retrieval engine to new knowledge sources like Sharepoint, web and blob, and walks through new controls available to improve your RAG performance, across query planning, retrieval and answer generation.
Build agents with knowledge, agentic RAG and Azure AI Search
This session showcases the latest knowledge features from Azure AI Search. We demo how to connect your agentic retrieval engine to new knowledge sources like Sharepoint, web and blob, and walks through new controls available to improve your RAG performance, across query planning, retrieval and answer generation. -
Just because AI can write your tests... should it?
AI-assisted coding tools are making programming more accessible, but we risk leaning on LLMs for everything—including our tests—and ignoring Python's testing toolbox. This talk digs into where AI-generated tests fall short, why hand-crafted tests deliver more meaningful coverage, and how to decide when to pair AI with specialized testing tools. -
 Python + AI: Model Context Protocol
We dive into the Model Context Protocol (MCP), an open protocol that makes it easy to extend AI agents and chatbots with custom functionality. We use the Python FastMCP SDK to build an MCP server, consume it from chatbots like GitHub Copilot, build our own MCP client, and explore how agent frameworks integrate with MCP while discussing security considerations.
Python + AI: Model Context Protocol
We dive into the Model Context Protocol (MCP), an open protocol that makes it easy to extend AI agents and chatbots with custom functionality. We use the Python FastMCP SDK to build an MCP server, consume it from chatbots like GitHub Copilot, build our own MCP client, and explore how agent frameworks integrate with MCP while discussing security considerations. -
 Python + AI: Agents
We build AI agents using Python frameworks such as the Microsoft agent-framework and LangGraph. Our agents start simple and then increase in complexity, demonstrating architectures like multiple tools, supervisor patterns, graphs, and human-in-the-loop workflows.
Python + AI: Agents
We build AI agents using Python frameworks such as the Microsoft agent-framework and LangGraph. Our agents start simple and then increase in complexity, demonstrating architectures like multiple tools, supervisor patterns, graphs, and human-in-the-loop workflows. -
 Python + AI: Tool calling
We focus on the technologies needed to build AI agents by starting with the foundation: tool calling. We define tool call specifications using JSON schema and Python functions, handle tool call responses from LLMs, enable parallel tool calling, and iterate over multiple tool calls.
Python + AI: Tool calling
We focus on the technologies needed to build AI agents by starting with the foundation: tool calling. We define tool call specifications using JSON schema and Python functions, handle tool call responses from LLMs, enable parallel tool calling, and iterate over multiple tool calls. -
 Python + AI: Quality and safety
We cover how to use AI safely and how to evaluate the quality of AI outputs. We discuss mitigation layers when working with LLMs, focus on Azure tools for safe deployments, configure Azure AI Content Safety, handle errors in Python code, and use the Azure AI Evaluation SDK to assess safety and quality.
Python + AI: Quality and safety
We cover how to use AI safely and how to evaluate the quality of AI outputs. We discuss mitigation layers when working with LLMs, focus on Azure tools for safe deployments, configure Azure AI Content Safety, handle errors in Python code, and use the Azure AI Evaluation SDK to assess safety and quality. -
 Python + AI: Structured outputs
We discover how to get LLMs to output structured responses that adhere to a schema. In Python, we define a Pydantic BaseModel to get validated output that perfectly meets our needs. We focus on structured outputs in OpenAI models and demonstrate use cases like entity extraction, classification, and agentic workflows.
Python + AI: Structured outputs
We discover how to get LLMs to output structured responses that adhere to a schema. In Python, we define a Pydantic BaseModel to get validated output that perfectly meets our needs. We focus on structured outputs in OpenAI models and demonstrate use cases like entity extraction, classification, and agentic workflows. -
 Python + AI: Retrieval Augmented Generation
We explore Retrieval Augmented Generation (RAG), an approach that provides context to an LLM so it can deliver well-grounded answers for a particular domain. We show how RAG works with many data sources, walk through RAG flows in Python, and culminate in a full-stack RAG application based on Azure AI Search.
Python + AI: Retrieval Augmented Generation
We explore Retrieval Augmented Generation (RAG), an approach that provides context to an LLM so it can deliver well-grounded answers for a particular domain. We show how RAG works with many data sources, walk through RAG flows in Python, and culminate in a full-stack RAG application based on Azure AI Search. -
 Python + AI: Vision models
Vision models are LLMs that can accept both text and images such as GPT-4o and GPT-4o mini. We use Python to send images to vision models, build a basic chat-with-images app, and create a multimodal search engine.
Python + AI: Vision models
Vision models are LLMs that can accept both text and images such as GPT-4o and GPT-4o mini. We use Python to send images to vision models, build a basic chat-with-images app, and create a multimodal search engine. -
 Python + AI: Vector embeddings
We dive into vector embedding models, a way to encode text or images as an array of floating-point numbers. Vector embeddings enable similarity search across many types of content. We explore different embedding models, compare distance metrics, use quantization to reduce vector size, and experiment with multimodal embedding models in Python.
Python + AI: Vector embeddings
We dive into vector embedding models, a way to encode text or images as an array of floating-point numbers. Vector embeddings enable similarity search across many types of content. We explore different embedding models, compare distance metrics, use quantization to reduce vector size, and experiment with multimodal embedding models in Python. -
 Python + AI: Large Language Models
We explore Large Language Models (LLMs), the models that power ChatGPT and GitHub Copilot. We use Python to interact with LLMs using popular packages like the OpenAI SDK and LangChain. We experiment with prompt engineering and few-shot examples to improve outputs. We also demonstrate how to build a full-stack app powered by LLMs and explain the importance of concurrency and streaming for user-facing AI apps.
Python + AI: Large Language Models
We explore Large Language Models (LLMs), the models that power ChatGPT and GitHub Copilot. We use Python to interact with LLMs using popular packages like the OpenAI SDK and LangChain. We experiment with prompt engineering and few-shot examples to improve outputs. We also demonstrate how to build a full-stack app powered by LLMs and explain the importance of concurrency and streaming for user-facing AI apps. -
 Automating GitHub Repo Maintenance with AI Agents
Maintaining an active GitHub repository takes time: issues pile up, dependencies go stale, and routine tasks compete with feature development. In this talk, we’ll explore how AI agents can lighten our maintenance load, from triaging issues to upgrading dependencies. I'll start off by demonstrating low-code approaches using VS Code with GitHub Copilot. Then I'll dive into two open-source Python projects that use a combination of Azure OpenAI, GitHub APIs, and GitHub Copilot Coding Agent to automate common workflows. All of the automation workflows still keep a human-in-the-loop, which is still so important due to the imperfect output of LLMs.
Automating GitHub Repo Maintenance with AI Agents
Maintaining an active GitHub repository takes time: issues pile up, dependencies go stale, and routine tasks compete with feature development. In this talk, we’ll explore how AI agents can lighten our maintenance load, from triaging issues to upgrading dependencies. I'll start off by demonstrating low-code approaches using VS Code with GitHub Copilot. Then I'll dive into two open-source Python projects that use a combination of Azure OpenAI, GitHub APIs, and GitHub Copilot Coding Agent to automate common workflows. All of the automation workflows still keep a human-in-the-loop, which is still so important due to the imperfect output of LLMs. -
Advanced retrieval for AI apps and agents on Azure
Learn how to build production-ready AI agents using Azure AI Search and PostgreSQL. This session covers agentic retrieval, graph-based retrieval, and advanced grounding techniques to power your enterprise AI apps. -
 From protocol to practice: Building your first MCP server
A lightning talk on the Model Context Protocol, with demo of a basic Python MCP server
From protocol to practice: Building your first MCP server
A lightning talk on the Model Context Protocol, with demo of a basic Python MCP server -
 Testing Python Web Apps with Playwright
A talk on using pytest to write different kinds of tests of Python web apps, focusing on end-to-end tests with Playwright. I also show how to audit the accessibility of a website using Playwright with axe-core.
Testing Python Web Apps with Playwright
A talk on using pytest to write different kinds of tests of Python web apps, focusing on end-to-end tests with Playwright. I also show how to audit the accessibility of a website using Playwright with axe-core. -
Building AI Agents with Python
A talk for a student group about building AI Agents with Python, Langchain v1, and GitHub Models. -
 PostgreSQL extension for VS Code
In this theater session from PyCon US 2025, Cloud Advocate Pamela Fox walks through the new PostgresSQL extension for Visual Studio Code. The PostgreSQL extension for Visual Studio Code is a feature-rich tool designed to simplify PostgreSQL database management and development. This extension empowers developers to connect to PostgreSQL databases, write and execute queries, and manage database objects without leaving the Visual Studio Code environment.
PostgreSQL extension for VS Code
In this theater session from PyCon US 2025, Cloud Advocate Pamela Fox walks through the new PostgresSQL extension for Visual Studio Code. The PostgreSQL extension for Visual Studio Code is a feature-rich tool designed to simplify PostgreSQL database management and development. This extension empowers developers to connect to PostgreSQL databases, write and execute queries, and manage database objects without leaving the Visual Studio Code environment. -
 Building modern Python web apps with PostgreSQL
PostgreSQL is the most popular database amongst Pythonistas, according to the most recent Python developers survey. Many of those developers are using PostgreSQL to build web applications, which means they're deciding what web app framework to use (Flask? Django? FastAPI?), whether to use an ORM (SQLAlchemy? SQLModel?), whether to use asyncpg or psycopg. So many decisions! In this talk, we'll walk through an opinionated architecture—a FastAPI web app using asyncpg and SQLAlchemy—and talk about why we chose those options.
Building modern Python web apps with PostgreSQL
PostgreSQL is the most popular database amongst Pythonistas, according to the most recent Python developers survey. Many of those developers are using PostgreSQL to build web applications, which means they're deciding what web app framework to use (Flask? Django? FastAPI?), whether to use an ORM (SQLAlchemy? SQLModel?), whether to use asyncpg or psycopg. So many decisions! In this talk, we'll walk through an opinionated architecture—a FastAPI web app using asyncpg and SQLAlchemy—and talk about why we chose those options. -
 Is your LLM-powered app safe? Evaluate it!
Check out this live demo where we'll show you how to add safety evaluations to apps built on LLMs! Using the powerful Azure AI Evaluation SDK, we'll demonstrate how to make sure your app responses are safe and free from harmful content. We'll walk you through the process step-by-step—from setting up your Azure AI Project to automating a red-teaming scan with RedTeam and AttackStrategy's and reviewing the results in the Foundry.
Is your LLM-powered app safe? Evaluate it!
Check out this live demo where we'll show you how to add safety evaluations to apps built on LLMs! Using the powerful Azure AI Evaluation SDK, we'll demonstrate how to make sure your app responses are safe and free from harmful content. We'll walk you through the process step-by-step—from setting up your Azure AI Project to automating a red-teaming scan with RedTeam and AttackStrategy's and reviewing the results in the Foundry. -
Deploying an end-to-end secure AI application
Security can be challenging at the best of times, especially when it’s not your full-time job. In this session, we walk you through the end-to-end deployment of a secure AI application, all the way from identities, VNETS, NSGs, key vault through to prompt shields and data labelling. If you’ve ever felt overwhelmed by trying to do the right thing by security but didn’t know where to start, this session is for you! -
Agentic RAG: build a reasoning retrieval engine with Azure AI Search
Transform flat, simple search into an independent, sophisticated engine with agentic retrieval. Learn how agentic retrieval engines use memory, query planning and reasoning models to help solve complex problems. -
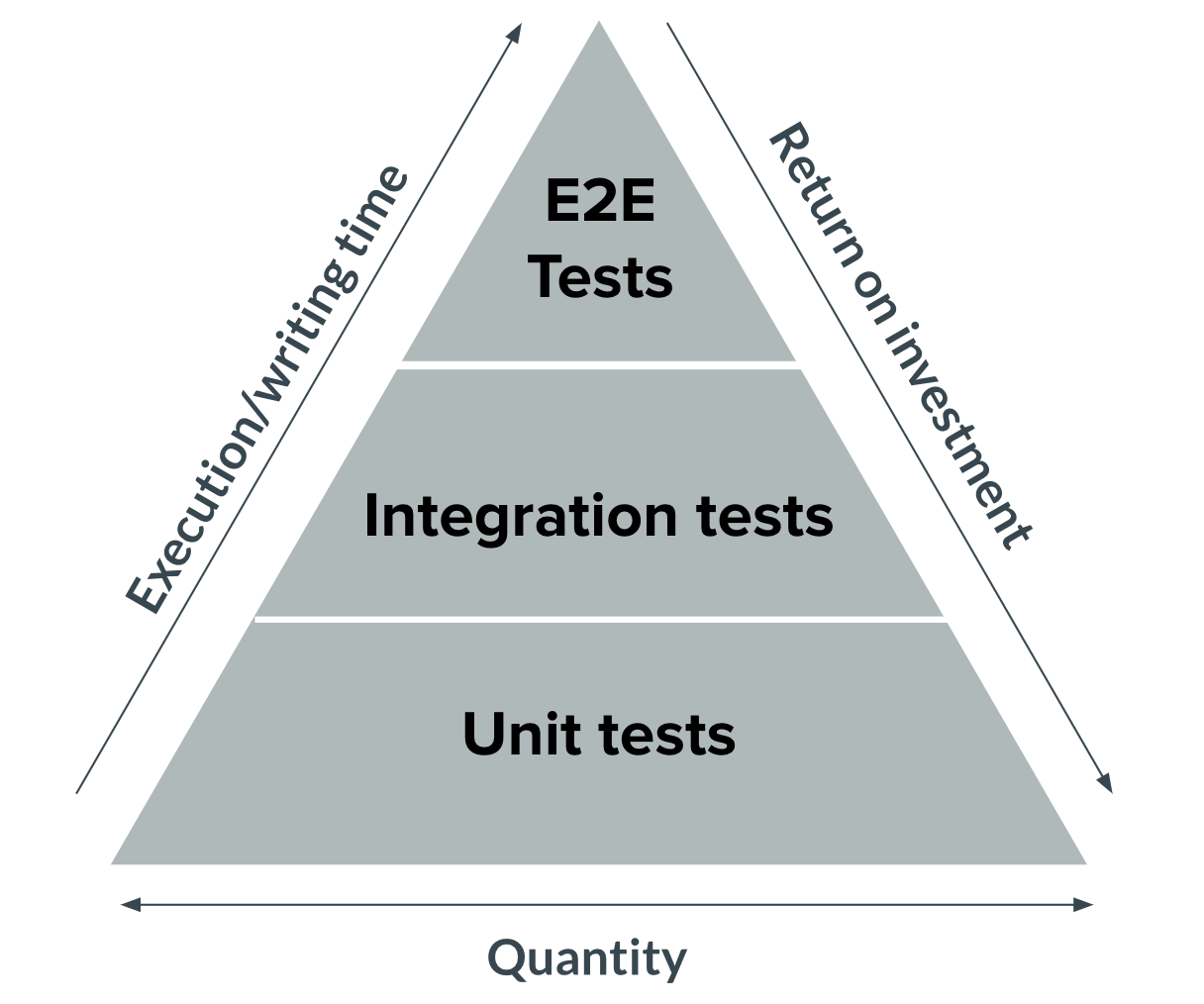
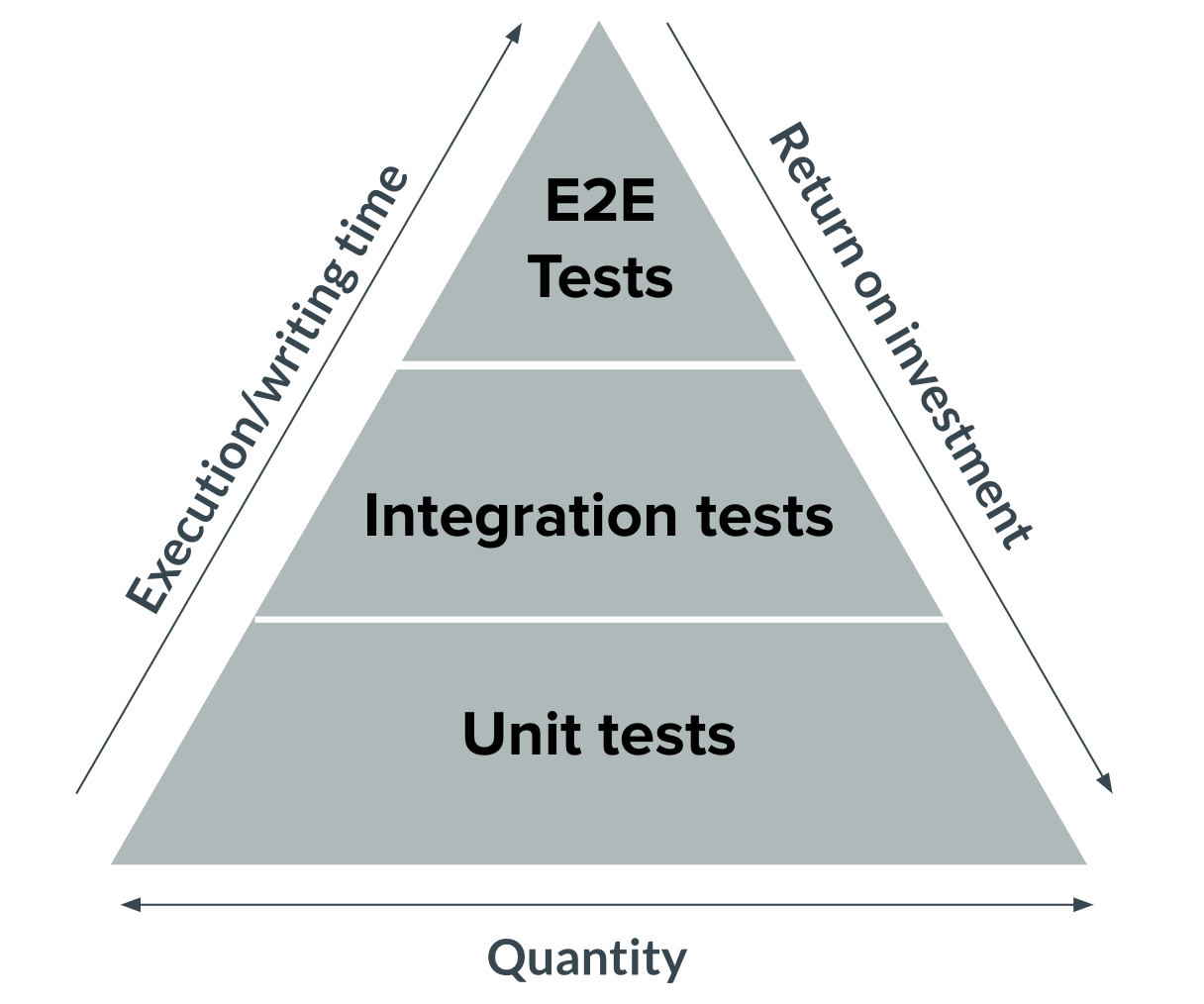
 Testing Flask and Quart Apps with Pytest and Playwright
Flask and Quart are fantastic web frameworks for web applications that have both an API backend and a HTML frontend. But how do you test full-stack apps? I'll share my favorite approach: Use pytest for every kind of test: unit, integration, even E2E tests. For backend tests, save the results of each API route test using snapshot testing. For E2E tests, use the Playwright browser automation package, and mock network calls using the backend snapshots. I'll demo tests across multiple web apps, using Flask, FrozenFlask, and Quart, and dig into the trickiest parts of the test setup. All shared code will be open source and linked, so you can bring the same approach into your own apps.
Testing Flask and Quart Apps with Pytest and Playwright
Flask and Quart are fantastic web frameworks for web applications that have both an API backend and a HTML frontend. But how do you test full-stack apps? I'll share my favorite approach: Use pytest for every kind of test: unit, integration, even E2E tests. For backend tests, save the results of each API route test using snapshot testing. For E2E tests, use the Playwright browser automation package, and mock network calls using the backend snapshots. I'll demo tests across multiple web apps, using Flask, FrozenFlask, and Quart, and dig into the trickiest parts of the test setup. All shared code will be open source and linked, so you can bring the same approach into your own apps. -
 Build modern Python apps on Azure
For software engineers today, developing Python apps and getting them to the cloud can be a serious hassle. Join us to explore a streamlined end-to-end experience of developing cloud-ready Python applications with Microsoft technologies! We'll cover how to build and deploy applications to Azure that use modern async frameworks, generative AI, and open-source databases like PostgreSQL. By the end, you'll learn how save time and supercharge your development workflows with fan-favorite Python developer tools like VS Code, our Python extension, and GitHub Copilot - all without leaving your IDE
Build modern Python apps on Azure
For software engineers today, developing Python apps and getting them to the cloud can be a serious hassle. Join us to explore a streamlined end-to-end experience of developing cloud-ready Python applications with Microsoft technologies! We'll cover how to build and deploy applications to Azure that use modern async frameworks, generative AI, and open-source databases like PostgreSQL. By the end, you'll learn how save time and supercharge your development workflows with fan-favorite Python developer tools like VS Code, our Python extension, and GitHub Copilot - all without leaving your IDE -
 Agentic RAG with reflection
Retrieval Augmented Generation (RAG) is a popular technique to get LLMs to answer questions based off your own knowledge base. "Agentic RAG" adds planning, tool use, and reflection to a RAG flow. In this session, we'll extend our most popular open-source RAG solution with a reflection step, prompting the LLM to realize whether it needs to repeat the retrieval in order to improve the answer quality.
Agentic RAG with reflection
Retrieval Augmented Generation (RAG) is a popular technique to get LLMs to answer questions based off your own knowledge base. "Agentic RAG" adds planning, tool use, and reflection to a RAG flow. In this session, we'll extend our most popular open-source RAG solution with a reflection step, prompting the LLM to realize whether it needs to repeat the retrieval in order to improve the answer quality. -
 Prototyping AI Agents with GitHub Models
Thanks to GitHub Models, all you need to build your first AI Agent is a GitHub account! GitHub Models includes powerful models like OpenAI gpt-4o, DeepSeek-R1, Llama-3.1, and many more, ready to try out in the playground or in your code. In this session, we'll demonstrate how to connect to GitHub Models from Python, and then build agents using popular Python packages like PydanticAI, AutoGen, and Semantic Kernel.
Prototyping AI Agents with GitHub Models
Thanks to GitHub Models, all you need to build your first AI Agent is a GitHub account! GitHub Models includes powerful models like OpenAI gpt-4o, DeepSeek-R1, Llama-3.1, and many more, ready to try out in the playground or in your code. In this session, we'll demonstrate how to connect to GitHub Models from Python, and then build agents using popular Python packages like PydanticAI, AutoGen, and Semantic Kernel. -
 Postgresql pgvector for Pythonistas
Intro to vector embeddings, pgvector extension for PostgreSQL, and how to use pgvector from Python drivers and ORMs.
Postgresql pgvector for Pythonistas
Intro to vector embeddings, pgvector extension for PostgreSQL, and how to use pgvector from Python drivers and ORMs. -
 Enterprise AI in 2025
A quick talk about the evolution of generative AI from 2024 to 2025 and demo of an MCP server for RAG.
Enterprise AI in 2025
A quick talk about the evolution of generative AI from 2024 to 2025 and demo of an MCP server for RAG. -
 Python + AI: Quality & Safety
In our final session of the Python + AI series, we tackle a crucial topic: how to use AI safely, and how to evaluate the quality of AI outputs. There are multiple risk mitigation layers when working with LLMs: the model itself, a safety system on top, the prompting and context, and the application user experience. Our focus is on Azure tools that make it easier to put safe AI systems into production. We show how to configure the Azure AI Content Safety system when working with Azure AI models, and how to handle those errors in Python code. Then we use the Azure AI Evaluation SDK to evaluate the safety and quality of the output from our LLM.
Python + AI: Quality & Safety
In our final session of the Python + AI series, we tackle a crucial topic: how to use AI safely, and how to evaluate the quality of AI outputs. There are multiple risk mitigation layers when working with LLMs: the model itself, a safety system on top, the prompting and context, and the application user experience. Our focus is on Azure tools that make it easier to put safe AI systems into production. We show how to configure the Azure AI Content Safety system when working with Azure AI models, and how to handle those errors in Python code. Then we use the Azure AI Evaluation SDK to evaluate the safety and quality of the output from our LLM. -
 Python + AI: Function calling & structured outputs
In our fifth stream of the Python + AI series, we explore the two main ways to get LLMs to output structured responses that adhere to a schema: function calling and structured outputs. We start with function calling, which is the most well supported way to get structured responses, and discuss its drawbacks. Then we focus on the new structured outputs mode available in OpenAI models, which can be used with Pydantic models and even used in combination with function calling. Our examples demonstrate the many ways you can use structured responses, like entity extraction, classification, and agentic workflows.
Python + AI: Function calling & structured outputs
In our fifth stream of the Python + AI series, we explore the two main ways to get LLMs to output structured responses that adhere to a schema: function calling and structured outputs. We start with function calling, which is the most well supported way to get structured responses, and discuss its drawbacks. Then we focus on the new structured outputs mode available in OpenAI models, which can be used with Pydantic models and even used in combination with function calling. Our examples demonstrate the many ways you can use structured responses, like entity extraction, classification, and agentic workflows. -
 Python + AI: Vision models
Our fourth stream in the Python + AI series is all about vision models! Vision models are LLMs that can accept both text and images, like GPT 4o and GPT 4o-mini. You can use those models for image captioning, data extraction, question-answering, classification, and more. In this session, we use Python to send images to vision models, build a basic chat app with image upload, search with multimodal embedding models, and even use vision models inside a RAG application.
Python + AI: Vision models
Our fourth stream in the Python + AI series is all about vision models! Vision models are LLMs that can accept both text and images, like GPT 4o and GPT 4o-mini. You can use those models for image captioning, data extraction, question-answering, classification, and more. In this session, we use Python to send images to vision models, build a basic chat app with image upload, search with multimodal embedding models, and even use vision models inside a RAG application. -
 Python + AI: Retrieval Augmented Generation
In our third Python + AI session, we explore one of the most popular techniques used with LLMs: Retrieval Augmented Generation. RAG is an approach that sends context to the LLM so that it can provide well-grounded answers for a particular domain. The RAG approach can be used with many kinds of data sources like CSVs, webpages, documents, databases. In this session, we walk through RAG flows in Python, starting with a simple flow and culminating in a full-stack RAG application based on Azure AI Search.
Python + AI: Retrieval Augmented Generation
In our third Python + AI session, we explore one of the most popular techniques used with LLMs: Retrieval Augmented Generation. RAG is an approach that sends context to the LLM so that it can provide well-grounded answers for a particular domain. The RAG approach can be used with many kinds of data sources like CSVs, webpages, documents, databases. In this session, we walk through RAG flows in Python, starting with a simple flow and culminating in a full-stack RAG application based on Azure AI Search. -
 Python + AI: Vector Embeddings
In our second session of the Python + AI series, we dive into a different kind of model: the vector embedding model. A vector embedding is a way to encode a text or image as an array of floating point numbers. Vector embeddings make it possible to perform similarity search on many kinds of content. In this session, we explore different vector embedding models, like the OpenAI text-embedding-3 series, with both visualizations and Python code. We also compare distance metrics, and use both quantization and truncation dimension to reduce vector size.
Python + AI: Vector Embeddings
In our second session of the Python + AI series, we dive into a different kind of model: the vector embedding model. A vector embedding is a way to encode a text or image as an array of floating point numbers. Vector embeddings make it possible to perform similarity search on many kinds of content. In this session, we explore different vector embedding models, like the OpenAI text-embedding-3 series, with both visualizations and Python code. We also compare distance metrics, and use both quantization and truncation dimension to reduce vector size. -
 Python + AI: Large Language Models
In the first Python+AI session, we introduce Large Language Models (LLMs), the models that power ChatGPT and GitHub Copilot. We use Python to interact with LLMs using popular packages like the OpenAI SDK and Langchain. We experiment with prompt engineering and few-shot examples to improve our outputs. Finally, we show how to build a full stack app powered by LLMs, and explain the importance of concurrency and streaming for user-facing AI apps.
Python + AI: Large Language Models
In the first Python+AI session, we introduce Large Language Models (LLMs), the models that power ChatGPT and GitHub Copilot. We use Python to interact with LLMs using popular packages like the OpenAI SDK and Langchain. We experiment with prompt engineering and few-shot examples to improve our outputs. Finally, we show how to build a full stack app powered by LLMs, and explain the importance of concurrency and streaming for user-facing AI apps. -
 RAG Deep Dive: Extending RAG with function calling
For this session, we explore how we can use OpenAI function calling to extend the functionality of the RAG application. We can use function calling to retrieve data from more sources (like additional GitHub API or Bing API), to handle different kind of user requests (like summarization instead of searching), and even to escalate conversations to a human. With function calling, our RAG can handle multiple data sources or even become agentic.
RAG Deep Dive: Extending RAG with function calling
For this session, we explore how we can use OpenAI function calling to extend the functionality of the RAG application. We can use function calling to retrieve data from more sources (like additional GitHub API or Bing API), to handle different kind of user requests (like summarization instead of searching), and even to escalate conversations to a human. With function calling, our RAG can handle multiple data sources or even become agentic. -
 RAG Deep Dive: Monitoring and tracing LLM calls
When your RAG app is in production, observability is crucial. You need to know about performance issues, runtime errors, and LLM-specific issues like Content Safety filter violations. In this session, learn how to use Azure Monitor along with OpenTelemetry SDKs to monitor the RAG application.
RAG Deep Dive: Monitoring and tracing LLM calls
When your RAG app is in production, observability is crucial. You need to know about performance issues, runtime errors, and LLM-specific issues like Content Safety filter violations. In this session, learn how to use Azure Monitor along with OpenTelemetry SDKs to monitor the RAG application. -
 RAG Deep Dive: Evaluating RAG answer quality
How can you be sure that the RAG chat app answers are accurate, clear, and well formatted? Evaluation! In this session, we show you how to generate synthetic data and run bulk evaluations on your RAG app, using the azure-ai-evaluation SDK. Learn about GPT metrics like groundedness and fluency, and custom metrics like citation matching. Plus, discover how you can run evaluations on CI/CD, to easily verify that new changes don't introduce quality regressions.
RAG Deep Dive: Evaluating RAG answer quality
How can you be sure that the RAG chat app answers are accurate, clear, and well formatted? Evaluation! In this session, we show you how to generate synthetic data and run bulk evaluations on your RAG app, using the azure-ai-evaluation SDK. Learn about GPT metrics like groundedness and fluency, and custom metrics like citation matching. Plus, discover how you can run evaluations on CI/CD, to easily verify that new changes don't introduce quality regressions. -
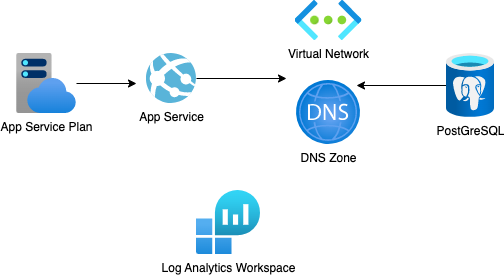
 RAG Deep Dive: Private deployment
To ensure that the RAG app can only be accessed within your enterprise network, you can deploy it to an Azure virtual network with private endpoints for each Azure service used. In this session, we show how to deploy the app to a virtual network that includes AI Search, OpenAI, Document Intelligence, and Blob storage.
RAG Deep Dive: Private deployment
To ensure that the RAG app can only be accessed within your enterprise network, you can deploy it to an Azure virtual network with private endpoints for each Azure service used. In this session, we show how to deploy the app to a virtual network that includes AI Search, OpenAI, Document Intelligence, and Blob storage. -
 RAG Deep Dive: Adding speech input and output
Our RAG solution includes optional features for speech input and output, powered either by the free browser SDKs or by the powerful Azure Speech API. We also offer a tight integration with the VoiceRAG solution, for those of you who want a real-time voice interface. Learn about all the ways you can add speech to your RAG chat in this session!
RAG Deep Dive: Adding speech input and output
Our RAG solution includes optional features for speech input and output, powered either by the free browser SDKs or by the powerful Azure Speech API. We also offer a tight integration with the VoiceRAG solution, for those of you who want a real-time voice interface. Learn about all the ways you can add speech to your RAG chat in this session! -
 RAG Deep Dive: Storing chat history
Learn how we store chat history using either IndexedDB for client-side storage or Azure Cosmos DB for persistent storage. We discuss the API architecture and data schema choices, doing both a live demo of the app and a walkthrough of the code.
RAG Deep Dive: Storing chat history
Learn how we store chat history using either IndexedDB for client-side storage or Azure Cosmos DB for persistent storage. We discuss the API architecture and data schema choices, doing both a live demo of the app and a walkthrough of the code. -
 RAG Deep Dive: User login and data access control
In our RAG flow, the app first searches a knowledge base for relevant matches to a user's query, then sends the results to the LLM along with the original question. What if you have documents that should only be accessed by a subset of your users, like a group or a single user? Then you need data access controls to ensure that document visibility is respected during the RAG flow. In this session, we show an approach using Azure AI Search with data access controls to only search the documents that can be seen by the logged in user. We also demonstrate a feature for user-uploaded documents that uses data access controls along with Azure Data Lake Storage Gen2.
RAG Deep Dive: User login and data access control
In our RAG flow, the app first searches a knowledge base for relevant matches to a user's query, then sends the results to the LLM along with the original question. What if you have documents that should only be accessed by a subset of your users, like a group or a single user? Then you need data access controls to ensure that document visibility is respected during the RAG flow. In this session, we show an approach using Azure AI Search with data access controls to only search the documents that can be seen by the logged in user. We also demonstrate a feature for user-uploaded documents that uses data access controls along with Azure Data Lake Storage Gen2. -
 RAG Deep Dive: Multimedia data ingestion
Do your documents contain images or charts? Our RAG solution has two different approaches to handling multimedia documents, and we dive into both approaches in this session. The first approach is purely during ingestion time, where it replaces media in the documents with LLM-generated descriptions. The second approach stores images of the media alongside vector embeddings of the images, and sends both text and images to a multimodal LLM for question answering. Learn about both approaches in this session so that you can decide what to use for your app.
RAG Deep Dive: Multimedia data ingestion
Do your documents contain images or charts? Our RAG solution has two different approaches to handling multimedia documents, and we dive into both approaches in this session. The first approach is purely during ingestion time, where it replaces media in the documents with LLM-generated descriptions. The second approach stores images of the media alongside vector embeddings of the images, and sends both text and images to a multimodal LLM for question answering. Learn about both approaches in this session so that you can decide what to use for your app. -
 RAG Deep Dive: Optimal retrieval with Azure AI Search
Our RAG solution uses Azure AI Search to find matching documents, using state-of-the-art retrieval mechanisms. In this session, we dive into the mechanics of vector embeddings, hybrid search with RRF, and semantic ranking. We also discuss the data ingestion process, highlighting the differences between manual ingestion and integrated vectorization
RAG Deep Dive: Optimal retrieval with Azure AI Search
Our RAG solution uses Azure AI Search to find matching documents, using state-of-the-art retrieval mechanisms. In this session, we dive into the mechanics of vector embeddings, hybrid search with RRF, and semantic ranking. We also discuss the data ingestion process, highlighting the differences between manual ingestion and integrated vectorization -
 RAG Deep Dive: Customizing our RAG solution
In our second session, we show you how to customize the RAG solution for your own domain - adding your own data, modifying the prompts, and personalizing the UI. Plus, we give you tips for local development for faster feature iteration.
RAG Deep Dive: Customizing our RAG solution
In our second session, we show you how to customize the RAG solution for your own domain - adding your own data, modifying the prompts, and personalizing the UI. Plus, we give you tips for local development for faster feature iteration. -
 RAG Deep Dive: The RAG solution for Azure
For our kickoff session of the RAG Deep Dive series, we walk through a live demo of the RAG solution and explain how it all works. Then we step through the RAG flow from Azure AI Search to Azure OpenAI, deploy the app to Azure, and discuss the Azure architecture.
RAG Deep Dive: The RAG solution for Azure
For our kickoff session of the RAG Deep Dive series, we walk through a live demo of the RAG solution and explain how it all works. Then we step through the RAG flow from Azure AI Search to Azure OpenAI, deploy the app to Azure, and discuss the Azure architecture. -
 Deploying Python apps with GitHub Copilot for @azure
Let's deploy a Python web app to Azure using the new GitHub Copilot for @azure, an agent that can answer questions about Azure products, diagnose errors in our apps, query logs, search for resources, and more. We'll use the agent to help us through the whole process of deploying the app, and hear from the PM about how it's built.
Deploying Python apps with GitHub Copilot for @azure
Let's deploy a Python web app to Azure using the new GitHub Copilot for @azure, an agent that can answer questions about Azure products, diagnose errors in our apps, query logs, search for resources, and more. We'll use the agent to help us through the whole process of deploying the app, and hear from the PM about how it's built. -
 Storing chat history for a RAG chat app
Learn how we store chat history for our most popular RAG chat solution, using either IndexedDB for client-side storage or Azure Cosmos DB for persistent storage. We'll discuss the API architecture and data schema choices, doing both a live demo of the app and a walkthrough of the code.
Storing chat history for a RAG chat app
Learn how we store chat history for our most popular RAG chat solution, using either IndexedDB for client-side storage or Azure Cosmos DB for persistent storage. We'll discuss the API architecture and data schema choices, doing both a live demo of the app and a walkthrough of the code. -
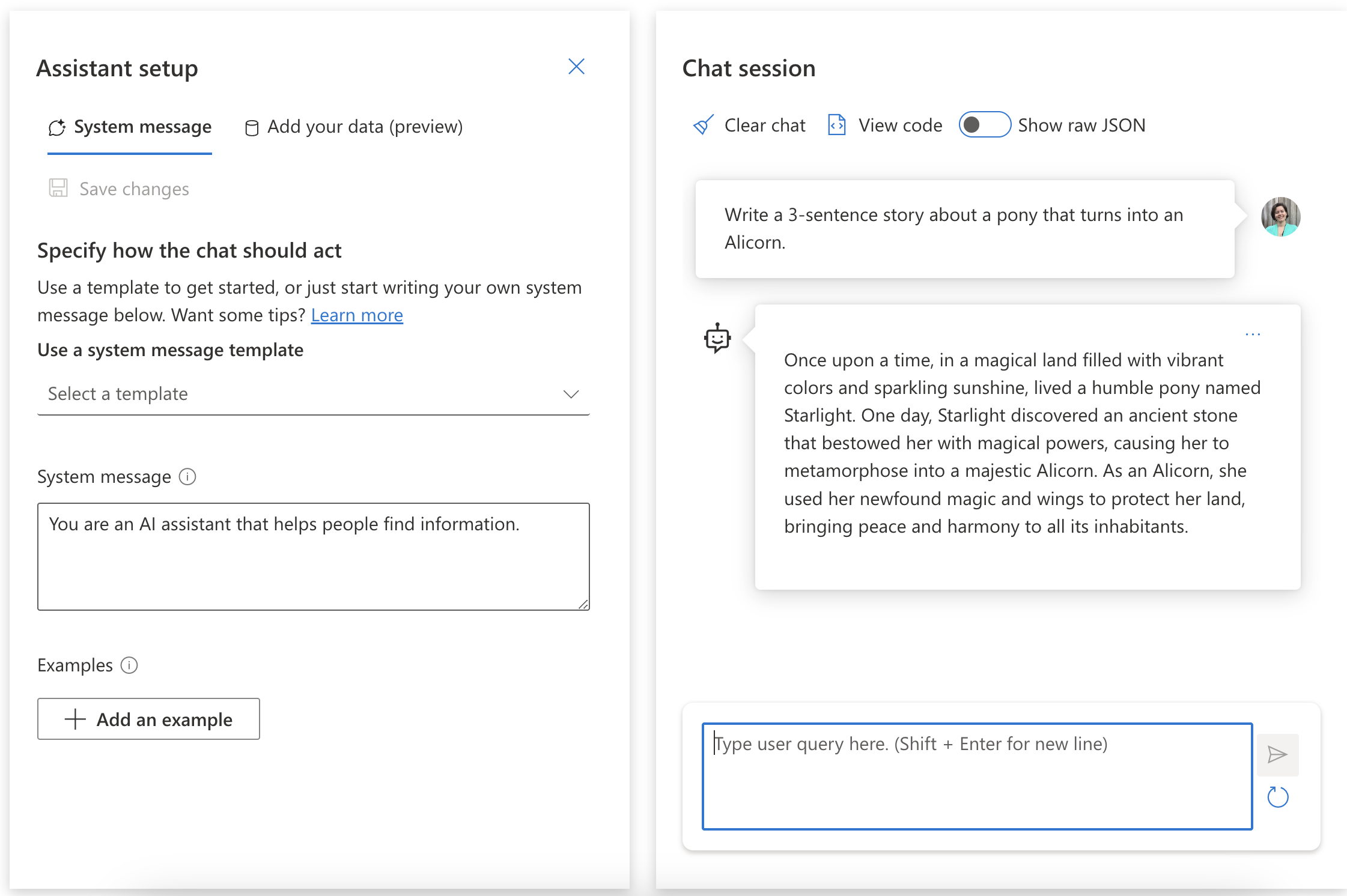
 Entity extraction with Azure OpenAI
With the new structured outputs capability from the OpenAI gpt-4o model, you can tell the model exactly how to format the response so that it adheres to your custom schema. Learn how to use structured outputs with the Python openai package and Pydantic models in order to do entity extraction on different input types: GitHub issues, webpages, blog posts, and even images.
Entity extraction with Azure OpenAI
With the new structured outputs capability from the OpenAI gpt-4o model, you can tell the model exactly how to format the response so that it adheres to your custom schema. Learn how to use structured outputs with the Python openai package and Pydantic models in order to do entity extraction on different input types: GitHub issues, webpages, blog posts, and even images. -
 Deploying AI Solutions with GitHub @azure and @workspace Agents
An interactive demo of using GitHub Copilot agents to deploy an AI app to Azure using the Azure Developer CLI.
Deploying AI Solutions with GitHub @azure and @workspace Agents
An interactive demo of using GitHub Copilot agents to deploy an AI app to Azure using the Azure Developer CLI. -
 Evaluating RAG apps using GitHub Actions
We all know how to run unit tests on our apps in CI/CD workflows, but we're now in a new world of AI apps with non-deterministic output. How do we evaluate changes to AI apps to ensure that the LLM answer quality remains high? What tools can we use in our workflows, and how do we avoid unnecessary LLM costs? In this interactive session, Pamela Fox, cloud advocate in Python at Microsoft, will demonstrate automated tools for AI chat app evaluation and give you a chance to try out the workflows for yourself. You'll experience the difference between both a failed and successful evaluation.
Evaluating RAG apps using GitHub Actions
We all know how to run unit tests on our apps in CI/CD workflows, but we're now in a new world of AI apps with non-deterministic output. How do we evaluate changes to AI apps to ensure that the LLM answer quality remains high? What tools can we use in our workflows, and how do we avoid unnecessary LLM costs? In this interactive session, Pamela Fox, cloud advocate in Python at Microsoft, will demonstrate automated tools for AI chat app evaluation and give you a chance to try out the workflows for yourself. You'll experience the difference between both a failed and successful evaluation. -
 Fast-track your AI app development with GitHub and Azure
In this session, Pamela Fox, cloud advocate in Python, and Kristen Womack, product manager at Microsoft, will demonstrate the power of starting with a GitHub repository from the Azure AI app template gallery. Participants will see the process unfold, beginning with GitHub Codespaces and a model from the GitHub Models catalog. Once the app is running smoothly locally, Pamela will guide you through deploying it to Azure using the Azure Developer CLI. Plus, see how GitHub Copilot for Azure can simplify every step of your deployment process, answering all your questions along the way.
Fast-track your AI app development with GitHub and Azure
In this session, Pamela Fox, cloud advocate in Python, and Kristen Womack, product manager at Microsoft, will demonstrate the power of starting with a GitHub repository from the Azure AI app template gallery. Participants will see the process unfold, beginning with GitHub Codespaces and a model from the GitHub Models catalog. Once the app is running smoothly locally, Pamela will guide you through deploying it to Azure using the Azure Developer CLI. Plus, see how GitHub Copilot for Azure can simplify every step of your deployment process, answering all your questions along the way. -
Building a RAG app on your data
One of the most popular use cases for generative AI is retrieval-augmented generation (RAG), a technique that feeds context to a large language model so that it can answer questions according to sources. Thousands of developers have deployed RAG applications to chat with their internal enterprise data (like HR or support) and external public data (like government or retail). Pamela Fox provides an overview and best practices for building a RAG app. -
Playing improv... with Python?
I ❤️ playing group improv games, but I don't always have a group of humans available for playing. What if I could get a computer to play the games with me, by using a small language model? Let's give it a go in this interactive talk! -
 Using GPT vision models in Python
The latest GPT models like 4o and 4o-mini can take in image inputs, which opens up a massive spectrum of use cases. Let's see how we can send images to those models, how we can use them for a basic chat-on-images app, and then how to use them for a RAG (Retrieval-Augmented Generation) application.
Using GPT vision models in Python
The latest GPT models like 4o and 4o-mini can take in image inputs, which opens up a massive spectrum of use cases. Let's see how we can send images to those models, how we can use them for a basic chat-on-images app, and then how to use them for a RAG (Retrieval-Augmented Generation) application. -
 Using LLMs in Python
Know a bit of Python and want to start programming with language models, like OpenAI's GPT series? In this session, we'll talk about the world of LLMs, including SLMs (small language models), and show how we can use the OpenAI Python SDK to interact with many models. We'll do a bit of prompt engineering, play around with few-shot examples, and even implement basic RAG (Retrieval-Augmented Generation). We'll also demonstrate how to use the streaming responses and asynchronous client. If you'd like to follow along, make sure you've got a GitHub account and access to either the Azure OpenAI API or the OpenAI.com API.
Using LLMs in Python
Know a bit of Python and want to start programming with language models, like OpenAI's GPT series? In this session, we'll talk about the world of LLMs, including SLMs (small language models), and show how we can use the OpenAI Python SDK to interact with many models. We'll do a bit of prompt engineering, play around with few-shot examples, and even implement basic RAG (Retrieval-Augmented Generation). We'll also demonstrate how to use the streaming responses and asynchronous client. If you'd like to follow along, make sure you've got a GitHub account and access to either the Azure OpenAI API or the OpenAI.com API. -
 Securing AI Apps: Data Access Control for AI RAG Apps on Azure
If you're trying to get an LLM to accurately answer questions about your own documents, you need RAG: Retrieval Augmented Generation. With a RAG approach, the app first searches a knowledge base for relevant matches to a user's query, then sends the results to the LLM along with the original question. What if you have documents that should only be accessed by a subset of your users, like a group or a single user? Then you need data access controls to ensure that document visibility is respected during the RAG flow. In this session, we'll show an approach using Azure AI Search with data access controls to only search the documents that can be seen by the logged in user. We'll also demonstrate a feature for user-uploaded documents that uses data access controls along with Azure Data Lake Storage Gen2.
Securing AI Apps: Data Access Control for AI RAG Apps on Azure
If you're trying to get an LLM to accurately answer questions about your own documents, you need RAG: Retrieval Augmented Generation. With a RAG approach, the app first searches a knowledge base for relevant matches to a user's query, then sends the results to the LLM along with the original question. What if you have documents that should only be accessed by a subset of your users, like a group or a single user? Then you need data access controls to ensure that document visibility is respected during the RAG flow. In this session, we'll show an approach using Azure AI Search with data access controls to only search the documents that can be seen by the logged in user. We'll also demonstrate a feature for user-uploaded documents that uses data access controls along with Azure Data Lake Storage Gen2. -
 Securing AI Apps: Add User Login to AI Apps using MSAL SDK
Need a user sign-in feature for your AI app? We'll show you how to setup an OAuth2 OIDC flow in Python using the the MSAL SDK with the open source identity package. You can use this approach to either enable employees to sign-in to a workforce tenant or, thanks to Entra External ID, let customers sign-in with a one-time passcode, username/password, or Google/Facebook login. Then your app can use user details from the Graph SDK, like their name and email. We'll also demonstrate how to automate the creation of Microsoft Entra applications using the Graph SDK.
Securing AI Apps: Add User Login to AI Apps using MSAL SDK
Need a user sign-in feature for your AI app? We'll show you how to setup an OAuth2 OIDC flow in Python using the the MSAL SDK with the open source identity package. You can use this approach to either enable employees to sign-in to a workforce tenant or, thanks to Entra External ID, let customers sign-in with a one-time passcode, username/password, or Google/Facebook login. Then your app can use user details from the Graph SDK, like their name and email. We'll also demonstrate how to automate the creation of Microsoft Entra applications using the Graph SDK. -
 Securing AI Apps: Add User Login to AI Apps using Built-in Auth
Building an AI app on Azure and want to know the easiest way to let users sign-in? We'll show you how to setup built-in authentication on Azure App Service and Azure Container Apps. With built-in auth, employees can sign-in to either a workforce tenant or, thanks to Entra External ID, consumers can sign-in with a one-time passcode, username/password, or Google/Facebook login. Then your Azure app can display user details like their name, with minimal code changes. We'll demonstrate how to setup built-in auth to your apps using either the Graph SDK and the newly released Graph Bicep provider, and provide links to samples with full code provided.
Securing AI Apps: Add User Login to AI Apps using Built-in Auth
Building an AI app on Azure and want to know the easiest way to let users sign-in? We'll show you how to setup built-in authentication on Azure App Service and Azure Container Apps. With built-in auth, employees can sign-in to either a workforce tenant or, thanks to Entra External ID, consumers can sign-in with a one-time passcode, username/password, or Google/Facebook login. Then your Azure app can display user details like their name, with minimal code changes. We'll demonstrate how to setup built-in auth to your apps using either the Graph SDK and the newly released Graph Bicep provider, and provide links to samples with full code provided. -
 Securing AI Apps: Using Keyless Auth with Azure AI Services
Ready to go keyless and never worry about compromised keys again? All the Azure AI services support keyless authentication using role-based access control, making it possible for you to authenticate to the services with either your logged in local user identity or your deployed app's managed identity. We'll show you how to use keyless authentication with Azure OpenAI, demonstrating how to set up the access controls in the Portal, with the Azure CLI, or with infrastructure-as-code (Bicep). Then we'll connect to that Azure OpenAI service in our application code, using both the OpenAI SDK and the popular Langchain SDK.
Securing AI Apps: Using Keyless Auth with Azure AI Services
Ready to go keyless and never worry about compromised keys again? All the Azure AI services support keyless authentication using role-based access control, making it possible for you to authenticate to the services with either your logged in local user identity or your deployed app's managed identity. We'll show you how to use keyless authentication with Azure OpenAI, demonstrating how to set up the access controls in the Portal, with the Azure CLI, or with infrastructure-as-code (Bicep). Then we'll connect to that Azure OpenAI service in our application code, using both the OpenAI SDK and the popular Langchain SDK. -
 A visual exploration of vectors
Vector embeddings are a way to encode a text or image as an array of floating point numbers, and they make it possible to perform similarity search on many kinds of content. Let's try to wrap our head around vector embeddings and similarity spaces by exploring them visually! We'll compare different embedding models, different quantization schemes, and different input modalities, using open source tools that produce graphs and charts.
A visual exploration of vectors
Vector embeddings are a way to encode a text or image as an array of floating point numbers, and they make it possible to perform similarity search on many kinds of content. Let's try to wrap our head around vector embeddings and similarity spaces by exploring them visually! We'll compare different embedding models, different quantization schemes, and different input modalities, using open source tools that produce graphs and charts. -
 Python Web Apps: Testing with Pytest and Playwright
Learn the importance of testing your web apps and the many forms of testing: unit tests, integration tests, property-based tests. We focus on the popular pytest framework to write tests, plus Playwright for browser based testing. We also show how to set up a CI on GitHub actions to automate tests and test coverage checks.
Python Web Apps: Testing with Pytest and Playwright
Learn the importance of testing your web apps and the many forms of testing: unit tests, integration tests, property-based tests. We focus on the popular pytest framework to write tests, plus Playwright for browser based testing. We also show how to set up a CI on GitHub actions to automate tests and test coverage checks. -
 Python Web Apps: Containerization with Docker
An overview of Docker, a standard way to make your web application environments replicable and portable. We cover how to containerize Flask, Django, and FastAPI apps, and discuss how to deploy containerized apps to clouds like Azure.
Python Web Apps: Containerization with Docker
An overview of Docker, a standard way to make your web application environments replicable and portable. We cover how to containerize Flask, Django, and FastAPI apps, and discuss how to deploy containerized apps to clouds like Azure. -
 Python Web Apps: FastAPI
Learn all about making HTTP APIs using FastAPI, the hottest new framework for Python web apps. Explore what makes FastAPI apps so 'fast' and see the amazing auto-generated documentation.
Python Web Apps: FastAPI
Learn all about making HTTP APIs using FastAPI, the hottest new framework for Python web apps. Explore what makes FastAPI apps so 'fast' and see the amazing auto-generated documentation. -
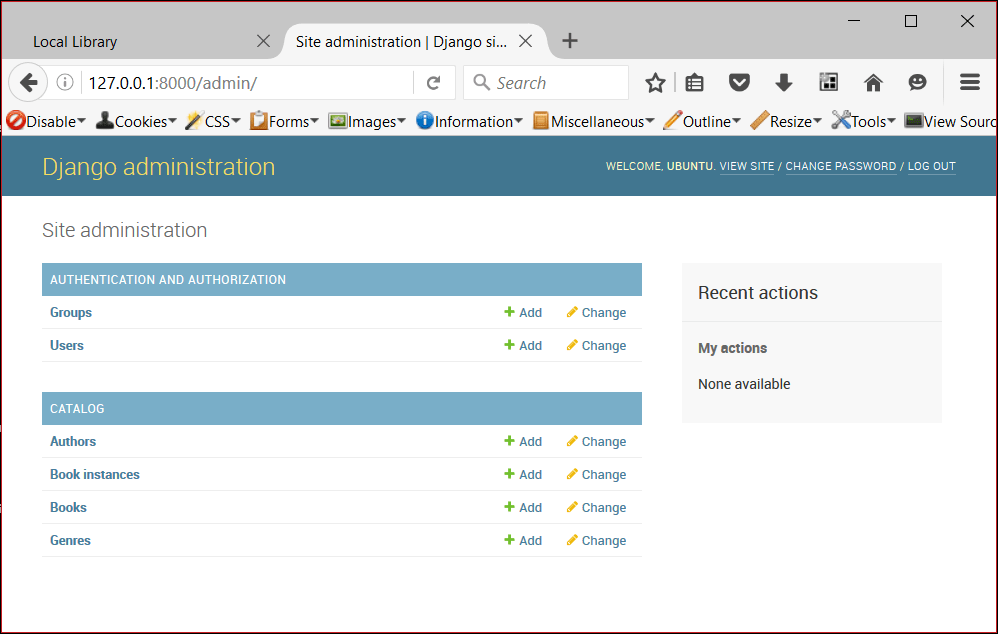
 Python Web Apps: Django
We dive into the Django framework, a highly opinionated and very popular framework for Python web apps. We explore how the Django ORM and built-in admin makes it easy to build database-driven websites, using PostgreSQL as the database for our examples.
Python Web Apps: Django
We dive into the Django framework, a highly opinionated and very popular framework for Python web apps. We explore how the Django ORM and built-in admin makes it easy to build database-driven websites, using PostgreSQL as the database for our examples. -
 Python Web Apps: Databases & ORMs
We focus on adding relational databases to a Python web app, using PostgreSQL and the popular SQLAlchemy ORM. We also show how to do migrations and use VS Code to explore the databases locally.
Python Web Apps: Databases & ORMs
We focus on adding relational databases to a Python web app, using PostgreSQL and the popular SQLAlchemy ORM. We also show how to do migrations and use VS Code to explore the databases locally. -
 Python Web Apps 101
We introduce you to the world of backend web development. We cover the basics of HTTP and then demonstrate how to make a Flask web application with routes, parameters, and templating. We also show how to turn that Flask application into an asynchronous application with Quart, for better concurrency.
Python Web Apps 101
We introduce you to the world of backend web development. We cover the basics of HTTP and then demonstrate how to make a Flask web application with routes, parameters, and templating. We also show how to turn that Flask application into an asynchronous application with Quart, for better concurrency. -
 pgvector for Python developers
Learn how to use pgvector, the Postgres extension for vector storage and querying, from Python scripts and web apps. I'll include demos with the most common drivers and ORMs, like psycopg, asyncpg, SQLAlchemy, SQLModel, and deploy a full FastAPI app using pgvector for a vector search API. I'll also talk about embedding model options and indexing strategies.
pgvector for Python developers
Learn how to use pgvector, the Postgres extension for vector storage and querying, from Python scripts and web apps. I'll include demos with the most common drivers and ORMs, like psycopg, asyncpg, SQLAlchemy, SQLModel, and deploy a full FastAPI app using pgvector for a vector search API. I'll also talk about embedding model options and indexing strategies. -
 Secure your Intelligent Applications with Microsoft Entra
Learn how to automatically setup authentication for AI apps, and how to add access control to your app and data. See how to register your AI apps via Microsoft Graph API or Bicep and discover best practices for token validation and refresh with MSAL libraries. We also walk through how to choose the right OAuth flows for server-side or Single-page applications, and use App Service’s built-in authentication and filter output based on the authenticated user.
Secure your Intelligent Applications with Microsoft Entra
Learn how to automatically setup authentication for AI apps, and how to add access control to your app and data. See how to register your AI apps via Microsoft Graph API or Bicep and discover best practices for token validation and refresh with MSAL libraries. We also walk through how to choose the right OAuth flows for server-side or Single-page applications, and use App Service’s built-in authentication and filter output based on the authenticated user. -
 Building a RAG-powered AI chat app with Python and VS Code
Walkthrough of a Python web app that can chat on your own data using Retrieval-Augmented-Generation (RAG) and large language models like GPT-4. Plus, see how you can use VS Code Dev Containers plus Ollama for a fully local development experience.
Building a RAG-powered AI chat app with Python and VS Code
Walkthrough of a Python web app that can chat on your own data using Retrieval-Augmented-Generation (RAG) and large language models like GPT-4. Plus, see how you can use VS Code Dev Containers plus Ollama for a fully local development experience. -
 Building a RAG app to chat with your data
A talk on Retrieval Augmented Generation, how to build a RAG chat app using Azure technologies, and how to evaluate and observe the app.
Building a RAG app to chat with your data
A talk on Retrieval Augmented Generation, how to build a RAG chat app using Azure technologies, and how to evaluate and observe the app. -
 Using large language models with Python
A lecture about LLMs, focusing on GPT models from OpenAI, and how to use them with the OpenAI SDK in Python.
Using large language models with Python
A lecture about LLMs, focusing on GPT models from OpenAI, and how to use them with the OpenAI SDK in Python. -
 Teaching modern web development with Python
A talk about the components of backend web development in 2024 - dev environments, containerization, async frameworks, testing, tools, and coding assistants.
Teaching modern web development with Python
A talk about the components of backend web development in 2024 - dev environments, containerization, async frameworks, testing, tools, and coding assistants. -
 Automated evaluations of LLM apps with azure-ai-generative SDK
A talk about a suite of tools for evaluating AI RAG chat applications.
Automated evaluations of LLM apps with azure-ai-generative SDK
A talk about a suite of tools for evaluating AI RAG chat applications. -
 Vector search and state-of-the-art retrieval for generative AI apps
A talk about vector embeddings, vector search, and how to use vector search in Azure AI search for the most robust retrieval in RAG apps.
Vector search and state-of-the-art retrieval for generative AI apps
A talk about vector embeddings, vector search, and how to use vector search in Azure AI search for the most robust retrieval in RAG apps. -
Quickly build and deploy OpenAI apps on Azure, infused with your own data
A walkthrough of a RAG chat app built with Azure OpenAI, Cognitive Search, Azure Developer CLI, and VS Code extensions. -
Portrait of a Python Program
How many ways can you visualize a Python program? As a puzzle? A stack? A pile of frames? A bunch of disassembled gobbledygook? Go on this journey with me as I explore PythonLand from multiple perspectives. -
 Configure VS Code for Productive Programming
A talk discussing dev containers, profiles, extensions, and GitHub Copilot, with an emphasis on Python examples.
Configure VS Code for Productive Programming
A talk discussing dev containers, profiles, extensions, and GitHub Copilot, with an emphasis on Python examples. -
 Building intelligent apps and microservices with Azure Container Apps
A talk on deploying an Azure OpenAI + Cognitive Search app to Azure Container Apps, using ACA jobs for data indexing.
Building intelligent apps and microservices with Azure Container Apps
A talk on deploying an Azure OpenAI + Cognitive Search app to Azure Container Apps, using ACA jobs for data indexing. -
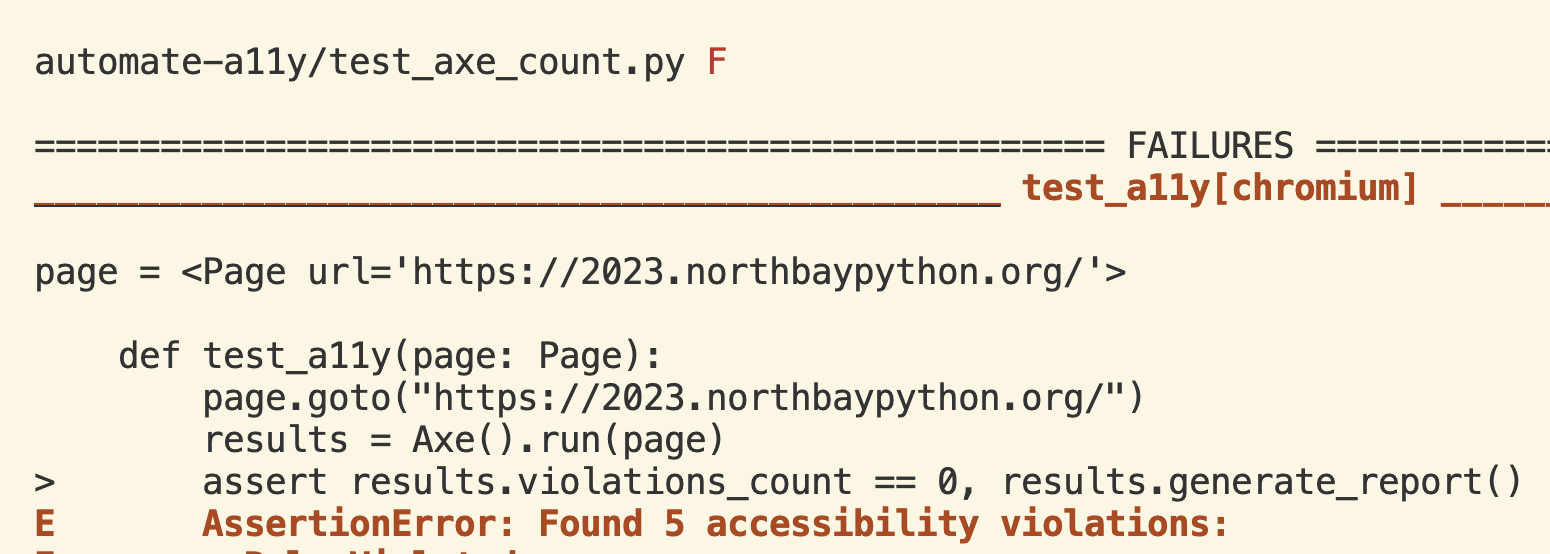
 Automated accessibility audits
A talk on using Pytest, axe-core, Playwright, and snapshot testing to automate accessibility checks of Python web apps.
Automated accessibility audits
A talk on using Pytest, axe-core, Playwright, and snapshot testing to automate accessibility checks of Python web apps. -
 Writing Python Web Apps with VS Code
A talk on customizing VS Code to work on Python web apps (Django specifically) - Dev Containers, Debugging, Testing, etc.
Writing Python Web Apps with VS Code
A talk on customizing VS Code to work on Python web apps (Django specifically) - Dev Containers, Debugging, Testing, etc. -
 Deploying PostgreSQL servers to Azure with Bicep
A talk on using Bicep (infrastructure-as-code) to deploy PostgreSQL servers.
Deploying PostgreSQL servers to Azure with Bicep
A talk on using Bicep (infrastructure-as-code) to deploy PostgreSQL servers. -
 1-click deploys of Python web apps to Azure
A talk on using Bicep (infrastructure-as-code) and the Azure Developer CLI to deploy Python web apps.
1-click deploys of Python web apps to Azure
A talk on using Bicep (infrastructure-as-code) and the Azure Developer CLI to deploy Python web apps. -
 Containerizing Python Web Apps Workshop
A workshop about containerizing Python apps (using Flask as an example), running the Docker containers locally, and deploying them to Azure Container Apps.
Containerizing Python Web Apps Workshop
A workshop about containerizing Python apps (using Flask as an example), running the Docker containers locally, and deploying them to Azure Container Apps. -
 Python HTTP APIs Workshop
A workshop about making HTTP APIs in Python, with either Flask or FastAPI, running them locally, and then deploying them to Azure.
Python HTTP APIs Workshop
A workshop about making HTTP APIs in Python, with either Flask or FastAPI, running them locally, and then deploying them to Azure. -
 Using PostgreSQL inside VS Code Dev Containers & GitHub Codespaces
A livestream about using Dev Containers inside VS Code and Github Codespaces to develop Python apps.
Using PostgreSQL inside VS Code Dev Containers & GitHub Codespaces
A livestream about using Dev Containers inside VS Code and Github Codespaces to develop Python apps. -
 Python Web Apps Workshop
A workshop about making web apps in Python (via http/Flask/Django) and hosting them on Azure
Python Web Apps Workshop
A workshop about making web apps in Python (via http/Flask/Django) and hosting them on Azure -
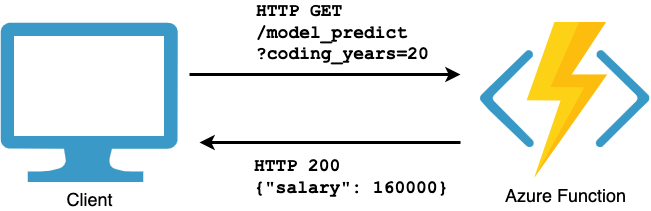
 Turning a Regression Model into an HTTP API
A talk about building a regression model from StackOverflow developer survey data using scikit-learn, and then turning that into a FastAPI HTTP API and deploying the API to Azure.
Turning a Regression Model into an HTTP API
A talk about building a regression model from StackOverflow developer survey data using scikit-learn, and then turning that into a FastAPI HTTP API and deploying the API to Azure. -
Python Web Apps
A lecture about making web apps in Python (via http/Flask/Django) and hosting them on Azure -
 The benefits of HTML slides for programming classes
A lightning talk about why I prefer using HTML-based slides (Reveal.JS) when teaching programming classes.
The benefits of HTML slides for programming classes
A lightning talk about why I prefer using HTML-based slides (Reveal.JS) when teaching programming classes. -
 Education for All
A talk for an education focused hackathon about how educational materials can be brought online in an accessible, scalable, and inclusive manner.
Education for All
A talk for an education focused hackathon about how educational materials can be brought online in an accessible, scalable, and inclusive manner. -
 CS+Social Good: Education
A talk for BayCSC about how computer science can be used in education. Includes discussion and projects.
CS+Social Good: Education
A talk for BayCSC about how computer science can be used in education. Includes discussion and projects. -
 Khan Academy AP CSP
A short talk for AP CSP teachers and providers about updates to the Khan Academy AP CSP offering for 2020-2021.
Khan Academy AP CSP
A short talk for AP CSP teachers and providers about updates to the Khan Academy AP CSP offering for 2020-2021. -
 Coding Everywhere
A talk for Berkeley CTE about the many ways I've used coding, across school, college, career, and side projects.
Coding Everywhere
A talk for Berkeley CTE about the many ways I've used coding, across school, college, career, and side projects. -
 Cultivating Empathetic Joy
A workshop about Empathetic Joy and how to train it, based on the Buddhist Immeasurable.
Cultivating Empathetic Joy
A workshop about Empathetic Joy and how to train it, based on the Buddhist Immeasurable. -
 JS Freakin' Everywhere
A talk on how Woebot is built on a full JS stack - for the backend, "CMS", NLP, and more.
JS Freakin' Everywhere
A talk on how Woebot is built on a full JS stack - for the backend, "CMS", NLP, and more. -
 Pamela Fox: Learner, Creator, Teacher
A talk presented to a room full of Melbourne middle school girls, about my life story and jobs in the tech industry.
Pamela Fox: Learner, Creator, Teacher
A talk presented to a room full of Melbourne middle school girls, about my life story and jobs in the tech industry. -
 Massive Online Learning Challenges
A panel about putting on a "MOLC" (like Hour of Code), measuring its impact, and avoiding pitfalls. I talked about Summer of Scripting, a Khan Academy MOLC.
Massive Online Learning Challenges
A panel about putting on a "MOLC" (like Hour of Code), measuring its impact, and avoiding pitfalls. I talked about Summer of Scripting, a Khan Academy MOLC. -
 Making Computing Fun Again
A panel talk about how Khan Academy shows students the passion, beauty, joy, and awe of computing.
Making Computing Fun Again
A panel talk about how Khan Academy shows students the passion, beauty, joy, and awe of computing. -
 Pamela Fox: My Story
A talk presented to a room full of Melbourne high school girls who were visiting Silicon Valley and learning about STEM.
Pamela Fox: My Story
A talk presented to a room full of Melbourne high school girls who were visiting Silicon Valley and learning about STEM. -
 Programming is awesome
A keynote to a bunch of high schoolers about why I think programming is awesome, and what they might get out of it.
Programming is awesome
A keynote to a bunch of high schoolers about why I think programming is awesome, and what they might get out of it. -
 Why I love programming (and teaching it)
A talk about how I got into programming, what I discovered I love about it, and what I love about teaching it at Khan Academy.
Why I love programming (and teaching it)
A talk about how I got into programming, what I discovered I love about it, and what I love about teaching it at Khan Academy. -
 Innovación en Educación Secundaria
A spanish-language talk about Khan Academy and how online education can change the classroom.
Innovación en Educación Secundaria
A spanish-language talk about Khan Academy and how online education can change the classroom. -
 Teaching Programming Online
A tech talk about how we teach programming on KA, going into the HTML5/JS that powers the frontend and Python that powers the backend.
Teaching Programming Online
A tech talk about how we teach programming on KA, going into the HTML5/JS that powers the frontend and Python that powers the backend. -
 Hack On!
Tips for students about to embark on a hackathon, from prototyping to committing to pitching.
Hack On!
Tips for students about to embark on a hackathon, from prototyping to committing to pitching. -
 Creating Interactive Learning Experiences at Khan Academy
A talk and live demo of the real-time editing environment we created for Khan Academy, including examples of the crazy stuff we have to do to make it work.
Creating Interactive Learning Experiences at Khan Academy
A talk and live demo of the real-time editing environment we created for Khan Academy, including examples of the crazy stuff we have to do to make it work. -
 Look Ma, No Image Requests
A discussion of 5 ways that we reduced image requests on our landing page, and the aftermath 4 months later.
Look Ma, No Image Requests
A discussion of 5 ways that we reduced image requests on our landing page, and the aftermath 4 months later. -
 Lowering the Barrier to Learning Programming
A talk about why we need more K-12ers learning CS/programming, and the ways which we can all lower their barriers.
Lowering the Barrier to Learning Programming
A talk about why we need more K-12ers learning CS/programming, and the ways which we can all lower their barriers. -
 Technical Interviews Make Me Cry
An Ignite talk about how I broke down during a technical interview, and what I think we should change.
Technical Interviews Make Me Cry
An Ignite talk about how I broke down during a technical interview, and what I think we should change. -
 Khan Academy Programming
An overview for high school CS teachers of the Khan Academy computer programming community and culture.
Khan Academy Programming
An overview for high school CS teachers of the Khan Academy computer programming community and culture. -
 Reading, Writing, Arithmetic... JavaScript?
A talk about what it might mean if everyone learnt JS as a kid-- and an investigation into how early that could be taught.
Reading, Writing, Arithmetic... JavaScript?
A talk about what it might mean if everyone learnt JS as a kid-- and an investigation into how early that could be taught. -
 Making JS More Learnable
A discussion about what parts of JS are hard to learn and how we can make it easier to learn, like via better debugging tools and error messages.
Making JS More Learnable
A discussion about what parts of JS are hard to learn and how we can make it easier to learn, like via better debugging tools and error messages. -
 Teach the World To Code
A talk about why we need more developers and the non-traditional ways that we are creating more developers.
Teach the World To Code
A talk about why we need more developers and the non-traditional ways that we are creating more developers. -
Developer Experience
A talk about what developer experience is and how to make it not suck. -
 Teaching Programming Online
A deep dive on how we teach programming online at Khan Academy.
Teaching Programming Online
A deep dive on how we teach programming online at Khan Academy. -
 Engineering Culture
A look at the ingredients of a great engineering culture, like code reviews, testing, and onboarding.
Engineering Culture
A look at the ingredients of a great engineering culture, like code reviews, testing, and onboarding. -
 JS UI Library Design
A talk about the best practices we discovered at Coursera for writing JS UI Libraries, like encapsulation, idempotence, configuration, and more.
JS UI Library Design
A talk about the best practices we discovered at Coursera for writing JS UI Libraries, like encapsulation, idempotence, configuration, and more. -
 HTML5 Feature Detection & Fallback
A talk about the shiny new HTML5 features available, and how we should decide when to use them and how to fallback.
HTML5 Feature Detection & Fallback
A talk about the shiny new HTML5 features available, and how we should decide when to use them and how to fallback. -
 When Bootstrap Attacks!
The story of upgrading our Bootstrap 1 to Bootstrap 2, and what I'd recommend to everyone to avoid the pain that we went through.
When Bootstrap Attacks!
The story of upgrading our Bootstrap 1 to Bootstrap 2, and what I'd recommend to everyone to avoid the pain that we went through. -
 Feature Detection in the Real World
A talk about feature detection vs. user agent sniffing, and the cases when feature detection just doesn't work and sniffing is the only way. (Revised for I/O)
Feature Detection in the Real World
A talk about feature detection vs. user agent sniffing, and the cases when feature detection just doesn't work and sniffing is the only way. (Revised for I/O) -
 Online Learning Made Social
A joint talk with Google Hangouts PM Amit Fulay about how Hangouts can be used in online learning to make it more social, and what we've learnt at Coursera in our experiments.
Online Learning Made Social
A joint talk with Google Hangouts PM Amit Fulay about how Hangouts can be used in online learning to make it more social, and what we've learnt at Coursera in our experiments. -
 Frontend Architectures
A comparison of 3 frontend architectures at Coursera- Web 1.0, JS widgets, and single page web apps.
Frontend Architectures
A comparison of 3 frontend architectures at Coursera- Web 1.0, JS widgets, and single page web apps. -
 Feature Detection in the Real World
A talk about feature detection vs. user agent sniffing, and the cases when feature detection just doesn't work and sniffing is the only way.
Feature Detection in the Real World
A talk about feature detection vs. user agent sniffing, and the cases when feature detection just doesn't work and sniffing is the only way. -
 Storylines: Pamela Fox
The story of how I grow up and got to where I am today.
Storylines: Pamela Fox
The story of how I grow up and got to where I am today. -
 Backbone: 3 Ways
An introduction to Backbone and a walkthrough of the 3 ways that we use it at Coursera.
Backbone: 3 Ways
An introduction to Backbone and a walkthrough of the 3 ways that we use it at Coursera. -
 JS in the front, REST in the back
Behind the scenes of the JS-centric, API-oriented architecture of Coursera, and why I like it.
JS in the front, REST in the back
Behind the scenes of the JS-centric, API-oriented architecture of Coursera, and why I like it. -
 When Mobile Browsers Attack!
A tale of the bugs I discovered in mobile web browsers and the horrible hacks that I had to deploy.
When Mobile Browsers Attack!
A tale of the bugs I discovered in mobile web browsers and the horrible hacks that I had to deploy. -
 Backbone: 3 Ways
An introduction to Backbone and a walkthrough of the 3 ways that we use it at Coursera.
Backbone: 3 Ways
An introduction to Backbone and a walkthrough of the 3 ways that we use it at Coursera. -
 Beyond the Job Title
A talk for the Stanford Society of Women Engineers about my job decisions from childhood to today.
Beyond the Job Title
A talk for the Stanford Society of Women Engineers about my job decisions from childhood to today. -
 Rewriting Django Admin
Why and how I re-wrote Django Admin with a different architecture.
Rewriting Django Admin
Why and how I re-wrote Django Admin with a different architecture. -
 Django Admin: Widgets & Widgetry
Why we used Django Admin at Coursera (at first) and the crazy widgets we had to write for it.
Django Admin: Widgets & Widgetry
Why we used Django Admin at Coursera (at first) and the crazy widgets we had to write for it. -
 PhoneGap Pain Points
A rant about what I found hardest about working with PhoneGap and mobile web browsers generally.
PhoneGap Pain Points
A rant about what I found hardest about working with PhoneGap and mobile web browsers generally. -
 PhoneGap: Why & How
An overview of the strategies for making mobile apps, and then a deep dive on my PhoneGap architecture and workflow. Translated into spanish (click button).
PhoneGap: Why & How
An overview of the strategies for making mobile apps, and then a deep dive on my PhoneGap architecture and workflow. Translated into spanish (click button). -
 localStorage: Use It, Don't Abuse It
An overview of the ways to use localStorage with tips on ways to use it responsibly, to not slow down or break your site.
localStorage: Use It, Don't Abuse It
An overview of the ways to use localStorage with tips on ways to use it responsibly, to not slow down or break your site. -
 A Year of Hermit Hacking
An Ignite talk about my year of hermit hacking - what I tried and what I learnt.
A Year of Hermit Hacking
An Ignite talk about my year of hermit hacking - what I tried and what I learnt. -
The Developer Experience (Summit)
Introduces the term "developer experience", talks about why it's important, gives examples of what makes a great experience, including a few makeover stories. -
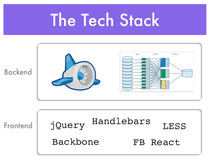
Picking a Technology Stack
An overview of the different components that make up a web app and a mobile app and thoughts on how to pick what's in your stack. -
 Teach the World To Code
A talk about why we need more developers and the non-traditional ways that we are creating more developers.
Teach the World To Code
A talk about why we need more developers and the non-traditional ways that we are creating more developers. -
 Why & How I Use PhoneGap
Based on the "Mobile App Strategy" talk, it starts with an overview of the strategies for making mobile apps, and then does a deep dive on my PhoneGap architecture and workflow.
Why & How I Use PhoneGap
Based on the "Mobile App Strategy" talk, it starts with an overview of the strategies for making mobile apps, and then does a deep dive on my PhoneGap architecture and workflow. -
 Mobile App Strategy
Starts with an overview of the strategies for making mobile apps, and then does a deep dive on my PhoneGap architecture and workflow.
Mobile App Strategy
Starts with an overview of the strategies for making mobile apps, and then does a deep dive on my PhoneGap architecture and workflow. -
 Client-side Storage
Introduces the new HTML5 client-side storage technologies and does a deep dive on localStorage, with many examples of how it can be used.
Client-side Storage
Introduces the new HTML5 client-side storage technologies and does a deep dive on localStorage, with many examples of how it can be used. -
 Mobile App Options
Gives an overview of the different strategies for outputting mobile apps, from native to runtime to cross compiled to hybrid.
Mobile App Options
Gives an overview of the different strategies for outputting mobile apps, from native to runtime to cross compiled to hybrid. -
How I became a born again vegetable-tarian
An ignite talk about my newfound love for veggies, my favorites, and tips for accepting veggies into your life. -
 Client-side APIs
Gives a history of client-side APIs and an overview of different types of APIs with interactive examples.
Client-side APIs
Gives a history of client-side APIs and an overview of different types of APIs with interactive examples. -
The Developer Experience
Introduces the term "developer experience", talks about why it's important, and gives examples of what makes a great experience. -
No, Really, I'm Shy
Explains that I'm actually quite a shy person, and introduces my hacks to workaround that shyness. -
Writing Apps the Google-y Way
Covers App Engine and the datastore, with Python examples. Slides also available for <a href="http://www.slideshare.net/wuzziwug/writing-apps-the-googley-way">Brisbane</a> version. -
The Wonders of the "Onesie"
Introduces the concept of the "onesie" - the head-to-toe footed pajama - and what makes it awesome. -
Wave APIs: Now & Beyond
Discusses the current state of the Google Wave APIs, and how they could be improved in future Wave implementations. -
 Mashups as Art
Talks about making data mashups, covering types of data sources, tools for making the data useable, tools for visualizing data, and example mashups.
Mashups as Art
Talks about making data mashups, covering types of data sources, tools for making the data useable, tools for visualizing data, and example mashups. -
 Google's Client-side Web APIs
Reviews the history of client-side Web API technology, then gives an overview of Google's offerings and what can be done with them. See also <a href="http://blog.pamelafox.org/2010/10/history-of-client-side-web-apis.html">this blog post</a>.
Google's Client-side Web APIs
Reviews the history of client-side Web API technology, then gives an overview of Google's offerings and what can be done with them. See also <a href="http://blog.pamelafox.org/2010/10/history-of-client-side-web-apis.html">this blog post</a>. -
Google Data APIs & Docs List API
Talks about the history of RSS/ATOM, gives an overview of the Google data protocol, then goes deep into the Google Docs Data API. -
 Google APIs: A-Z
Gives an overview of the many APIs that Google offers, in terms of API types, API genres, and API monetization techniques. Slides also available for version in <a href="http://prezi.com/o_rjk6jtcf3j/google-apis-a-z-melbourne/">Melbourne</a>, <a href="http://prezi.com/ps-kkzjmqiks/google-apis-a-z-brisbane/">Brisbane</a>, <a href="http://prezi.com/5esfckg3fubw/google-apis-a-z-dc-gtug/">DC-GTUG</a>, <a href="http://prezi.com/-dsgyuhbboti/google-apis-a-z-nca-gtug/">NCA-GTUG</a>, and <a href="http://prezi.com/ll1bptvrmile/google-apis-a-z-mi-gtug/">MI-GTUG</a>.
Google APIs: A-Z
Gives an overview of the many APIs that Google offers, in terms of API types, API genres, and API monetization techniques. Slides also available for version in <a href="http://prezi.com/o_rjk6jtcf3j/google-apis-a-z-melbourne/">Melbourne</a>, <a href="http://prezi.com/ps-kkzjmqiks/google-apis-a-z-brisbane/">Brisbane</a>, <a href="http://prezi.com/5esfckg3fubw/google-apis-a-z-dc-gtug/">DC-GTUG</a>, <a href="http://prezi.com/-dsgyuhbboti/google-apis-a-z-nca-gtug/">NCA-GTUG</a>, and <a href="http://prezi.com/ll1bptvrmile/google-apis-a-z-mi-gtug/">MI-GTUG</a>. -
Wave Robots API: Behind the Scenes
Starts with a explanation of the Wave protocol basics, reviews the history of the robots API, and explains several API design decisions. -
 Google Wave API Design Principles
Gives suggestions for designing Wave extensions (gadgets and robots) for a better and more Wave-y user experience.
Google Wave API Design Principles
Gives suggestions for designing Wave extensions (gadgets and robots) for a better and more Wave-y user experience. -
Google Wave Gadgets API & Examples
Explains how the Gadgets API works and shows examples. -
Google Wave Robots API & Examples
Explains how the Robots API works and shows examples. -
Google Wave: Product, Platform, Protocol
Zooms through different features of Google Wave, like the real-time typing, threaded comments, extension platform, and federation. -
Google Wave: The Protocol
Shows some of the key concepts in the Wave protocol, operational transforms and the conversation model. -
Google Wave Robots API: Java
Explains how the Wave Robots API works, with code snippets and examples in Java. -
Google Wave Gadgets API & GWT
Explains how the Gadgets API works, with code snippets and examples using the Google Web Toolkit in Java. -
Google Wave Intro
Gives a brief overview of Wave and presents a series of screenshots showing how it can be used. -
Making More than Just a Map
Highlights what features turn simple map mashups into full web applications, like linkability, subscription, editability, import/export, and searchability. -
Google Wave for Students
Presents a series of suggestions (as screenshots) for how students can use Wave for groupwork. -
Google Wave: What's New?
Summarizes new features added to Wave since launch, across the product, platform, and protocol, like better scaling, more APIs, and enterprise use. Concludes with a series of example uses. -
 Lowering the Barriers to Communication
Takes a look at the different methods of communication out there, from traditional snail mail to more modern forms, and how each of them encourages or discourages participation.
Lowering the Barriers to Communication
Takes a look at the different methods of communication out there, from traditional snail mail to more modern forms, and how each of them encourages or discourages participation. -
 Innovation @ Google
Gives an overview of how innovation happens at Google - from finding the ideas to making it possible for engineers to implement them.
Innovation @ Google
Gives an overview of how innovation happens at Google - from finding the ideas to making it possible for engineers to implement them. -
 Google Wave Conversation Model
Explains the Google Wave conversation model - waves, wavelets, and blips.
Google Wave Conversation Model
Explains the Google Wave conversation model - waves, wavelets, and blips. -
Google Wave APIs
Shows a brief overview of the various Google Wave APIs. -
Google Wave Gadget APIs
Shows a brief overview of the Google Gadgets API. -
Google Wave Robots API v2 & Third-party Integration
Explains how the Robots API works inside Wave, shows the new features of the Robots API v2, and showcases some real uses of the API. -
Google Wave: Communication Evolved
Shows how Wave combines features from many different communication products into one. -
 Google Wave Robots API v2
Explains how the Robots API works inside Wave, and shows the new features of the Robots API v2.
Google Wave Robots API v2
Explains how the Robots API works inside Wave, and shows the new features of the Robots API v2. -
I'm a Barbie Girl in a Barbie World
Introduces the ultra feminine Computer Engineer Barbie, and why it’s a damn good thing. -
Get Creative with Google APIs
Showcases creative uses of various Google APIs, like Youtube, Maps, and Social. -
Understanding & Extending Wave
Shows the underlying XML structure of wavelets and blips, and then explains the fundamental concepts behind gadgets and robots. -
Google Wave: Product, Protocol, Platform
Zooms through the three "P"s of Google Wave. -
Google Wave 20/20: Product, Platfom, Protocol
Introduces the various aspects of Google Wave. -
Making Wave-y Extensions
Zooms through a series of tips on making extensions wave-y, based on the extension design principles doc, including suggestions like showing user locations in a gadget and making robots respond to natural trigger. -
Collaborative Mapping with Google Wave
Introduces Google Wave and then presents ideas about how it can be used with mapping and geography. -
 Making Maps Mashups
Zooms through a breakdown of the Maps API, an overview of all the Google Geo APIs, and a look at the various ways of rendering data on a map.
Making Maps Mashups
Zooms through a breakdown of the Maps API, an overview of all the Google Geo APIs, and a look at the various ways of rendering data on a map. -
Mashups & APIs
Gives an overview of mashups, Web APIs, and highlights a few Google Web APIs. -
A World of Words
Introduces languages, etymology, and how words are intricately connected. -
Google Products: Deep Dive on Google Maps
Discusses how products are born at Google, and goes into a deep dive into what makes a product like Google Maps challenging. -
Web APIs & Google APIs
Gives an overview of Web APIs generally, then Google’s offerings, then specifically Google’s offerings in Sydney. -
 Google Maps APIs: Overview
Begins with a general discussion of Web APIs, goes into depth on how the Google Maps JS API works, reviews the various Google Geo APIs, and finishes with examples of different ways developers can render their data on a map.
Google Maps APIs: Overview
Begins with a general discussion of Web APIs, goes into depth on how the Google Maps JS API works, reviews the various Google Geo APIs, and finishes with examples of different ways developers can render their data on a map. -
 What You Don't Know About Geo APIs Can't Hurt You
Reviews a grab bag of features added to the Google Geo APIs in the year before: Panoramio, Reverse Geocoding, 3d Maps, Driving Directions, and more.
What You Don't Know About Geo APIs Can't Hurt You
Reviews a grab bag of features added to the Google Geo APIs in the year before: Panoramio, Reverse Geocoding, 3d Maps, Driving Directions, and more. -
 Performance Tips for Maps API Mashups
Provides tips on reducing latency for your maps mashup, discussing topics like marker management, clustering, custom tiles, static maps, flash maps, encoded polys, light markers, latency oriented features of the JavaScript Maps API, and more.
Performance Tips for Maps API Mashups
Provides tips on reducing latency for your maps mashup, discussing topics like marker management, clustering, custom tiles, static maps, flash maps, encoded polys, light markers, latency oriented features of the JavaScript Maps API, and more. -
Growing up Geek: My Dad, the Computer Scientist
Summarizes my life growing up with two geeky parents and explains how I got involved in web development and related areas. -
Google App Engine (Java)
Introduces the basics of App Engine and the datastore (BigTable), and ends with a coding walkthrough of a Java App Engine App (<a href="http://best-website-ever.appspot.com">The Best Website Ever</a>). -
 Google App Engine
Gives a basic overview of Google App Engine and its components (datastore, APIs).
Google App Engine
Gives a basic overview of Google App Engine and its components (datastore, APIs). -
Tips for Improving Usability of Maps Mashups
Discusses the most common usability problems in Maps mashups, and various solutions for those problems. The problems range from "too many markers" to "not enough navigation controls". -
Living in the Cloud: Hosting Data & Apps Using the Google Infrastructure
Provides an overview of two technologies - Google App Engine and the Google Data APIs - that aim to make web development and data portability easier. -
 Google Spreadsheets
APIs & Gadgets
Introduces the Google Data APIs, Google Spreadsheets API, JSON/JSONP, and Google Spreadsheets Gadgets.
Google Spreadsheets
APIs & Gadgets
Introduces the Google Data APIs, Google Spreadsheets API, JSON/JSONP, and Google Spreadsheets Gadgets. -
 Client Killed the Server Star
Explains how new technology like Gears, HTML5, and Google App Engine could be used to create websites where the caching, storage, and computing is done primarily in the browser/desktop and the server is used merely as a backup store.
Client Killed the Server Star
Explains how new technology like Gears, HTML5, and Google App Engine could be used to create websites where the caching, storage, and computing is done primarily in the browser/desktop and the server is used merely as a backup store. -
 Gears & Offline Apps
Introduces the Gears APIs (local server, datastore, workers) and includes two offline demos.
Gears & Offline Apps
Introduces the Gears APIs (local server, datastore, workers) and includes two offline demos. -
Flash, Flex, & The Maps API for Flash
Reviews the differences between Flash and Flex, the power of AS3, and discusses the reasons that developers might choose the Flash API over the JS API. Includes several demos of the Flash API. -
Flex vs. HTML5 for RIAS
Compares Flex versus HTML 5 in terms of features that compose a typical RIA (rich internet application). -
OpenSocial Intro
Introduces the OpenSocial platform and Gadget APIs. -
Open Maps (Or Close Enough?)
Gives a look at the various open source/open data options for an open maps stack - OpenStreetMap, OpenLayers, etc - with a deeper dive on the Mapstraction library. -
Socializing Apps
Discusses the different ways of adding a social layers to apps inside social networks. -
 Moving the Web Forward with HTML5
Introduces new features in HTML5, like video, canvas, and new form tags.
Moving the Web Forward with HTML5
Introduces new features in HTML5, like video, canvas, and new form tags. -
Google Maps APIs Overview
Starts with an introduction to the Google Maps JavaScript API, then discusses several newly added features such as the AJAX Common Loader, Reverse Geocoding, ClientLocation, Flash API, Static API, and more. Ends with a description of KML and geo sitemaps. Slides also available for <a href="http://docs.google.com/Present?skipauth=true&docid=dggjrx3s_2298dr8k9jdn">Beijing</a> version. -
Maps API Tips & Tricks
Suggests various ideas for more seasoned developers of the Google Maps APIs, such as using web services for more data, using spreadsheets as a database, or hosting on AppEngine. -
 Using Maps + AJAX APIs in AS3/Flex
Reviews what the Maps API for Flash can do, and show how to easily integrate it with other libraries for parsing XML/GeoRSS/KML/JSON. It also shows how to use it with the non-JS version of the Google AJAX libraries. Includes an introduction to AS3, Flex development, and Flex controls.
Using Maps + AJAX APIs in AS3/Flex
Reviews what the Maps API for Flash can do, and show how to easily integrate it with other libraries for parsing XML/GeoRSS/KML/JSON. It also shows how to use it with the non-JS version of the Google AJAX libraries. Includes an introduction to AS3, Flex development, and Flex controls. -
Static + Flash Maps
Introduces the Static Maps API and Maps API for Flash, and various reasons for using them - like using the Flash API for faster vector graphics, or using the Static Maps API for reduced latency on webpages. -
From Mashups to Mapplets
Introduces Google Mapplets in detail, explaining how they relate to the Google Gadgets API, how they work behind the scenes, and how to develop them. -
 Producing Custom Maps with the Google Maps API
Discusses the different ways of overlaying custom map data on top of the Maps API mashups, covering the spectrum from the easiest technique (ground overlays) to the more difficult but sophisticated techniques (data-driven clickable custom tile layers).
Producing Custom Maps with the Google Maps API
Discusses the different ways of overlaying custom map data on top of the Maps API mashups, covering the spectrum from the easiest technique (ground overlays) to the more difficult but sophisticated techniques (data-driven clickable custom tile layers). -
 Maps Mashups UI + UX
Introduces ways to improve the usability of maps mashups, like with custom markers, indicative icons, better infowindows, and customized controls.
Maps Mashups UI + UX
Introduces ways to improve the usability of maps mashups, like with custom markers, indicative icons, better infowindows, and customized controls. -
 Open Source Maps API Library
Gives a brief run-down of the various open source extensions available in <a href="http://code.google.com/p/gmaps-utility-library">the utility library</a>.
Open Source Maps API Library
Gives a brief run-down of the various open source extensions available in <a href="http://code.google.com/p/gmaps-utility-library">the utility library</a>.